Yes, you can write your own script to display size charts and get content from our app.
To do this you need to subscribe to the prikid_content_ready event, which will be fired when the app receives the size charts for the current product page. The HTML content will be passed in the detail field of the event object
document.addEventListener('prikid_content_ready', function (e) {
//getting the HTML content of the size chart
var html_content=e.detail.content;
});Then you can inject it wherever you need.
Here is a simple example of a custom script that inserts a button “Open Size Guide” on the top of the page and shows a size chart in the sliding sidebar when you click the button:
<script>
/*Just create a dummy invisible placeholder to prevent auto-placing links/buttons by the app. When the app finds the element with the class 'prikid-size-chart-button-placeholder' it puts the link/button there instead of trying to find the best place automatically. But here we create the placeholder and make it invisible, so the app will put the button here but we won't see it on the page */
document.addEventListener("DOMContentLoaded", () => {
var dummy_placeholder = document.createElement("div");
dummy_placeholder.classList.add('prikid-size-chart-button-placeholder');
dummy_placeholder.style.display = "none";
document.body.appendChild(dummy_placeholder);
});
// listen for the app's 'prikid_content_ready' event and then place our
// custom button and the content received from the app
document.addEventListener('prikid_content_ready', function (e) {
// Create the button element
var button = document.createElement("button");
button.innerHTML = "Open Size Guide";
document.body.appendChild(button);
// Create the sidebar element
var sidebar = document.createElement("div");
sidebar.id = "sidebar";
// Inject size chart content to the sidebar
sidebar.innerHTML = e.detail.content;
// adding the sidebar to the document
document.body.appendChild(sidebar);
// Add styles to the button and sidebar
button.style.position = "fixed";
button.style.top = "50px";
button.style.zIndex = '1000'
button.classList.add('button')
sidebar.style.position = "fixed";
sidebar.style.top = "0";
sidebar.style.zIndex = '1000'
sidebar.style.right = `-${sidebar.clientWidth}px`;
sidebar.style.padding = "15px";
sidebar.style.height = "100vh";
sidebar.style.backgroundColor = "/docs/latest/does-the-prikid-app-have-an-api-to-get-size-chart-content#f1f1f1";
sidebar.style.transition = "right 0.3s ease";
// Function to open the sidebar
function openSidebar() {
sidebar.style.right = "0";
}
function isSidebarOpen() {
return sidebar.style.right === "0"
}
// Function to close the sidebar
function closeSidebar() {
sidebar.style.right = `-${sidebar.clientWidth}px`;
}
// Add event listener to the button
button.addEventListener("click", openSidebar);
// Close the sidebar when clicked outside of it
document.addEventListener("click", function (event) {
if (!sidebar.contains(event.target) && event.target !== button) {
closeSidebar();
}
});
})
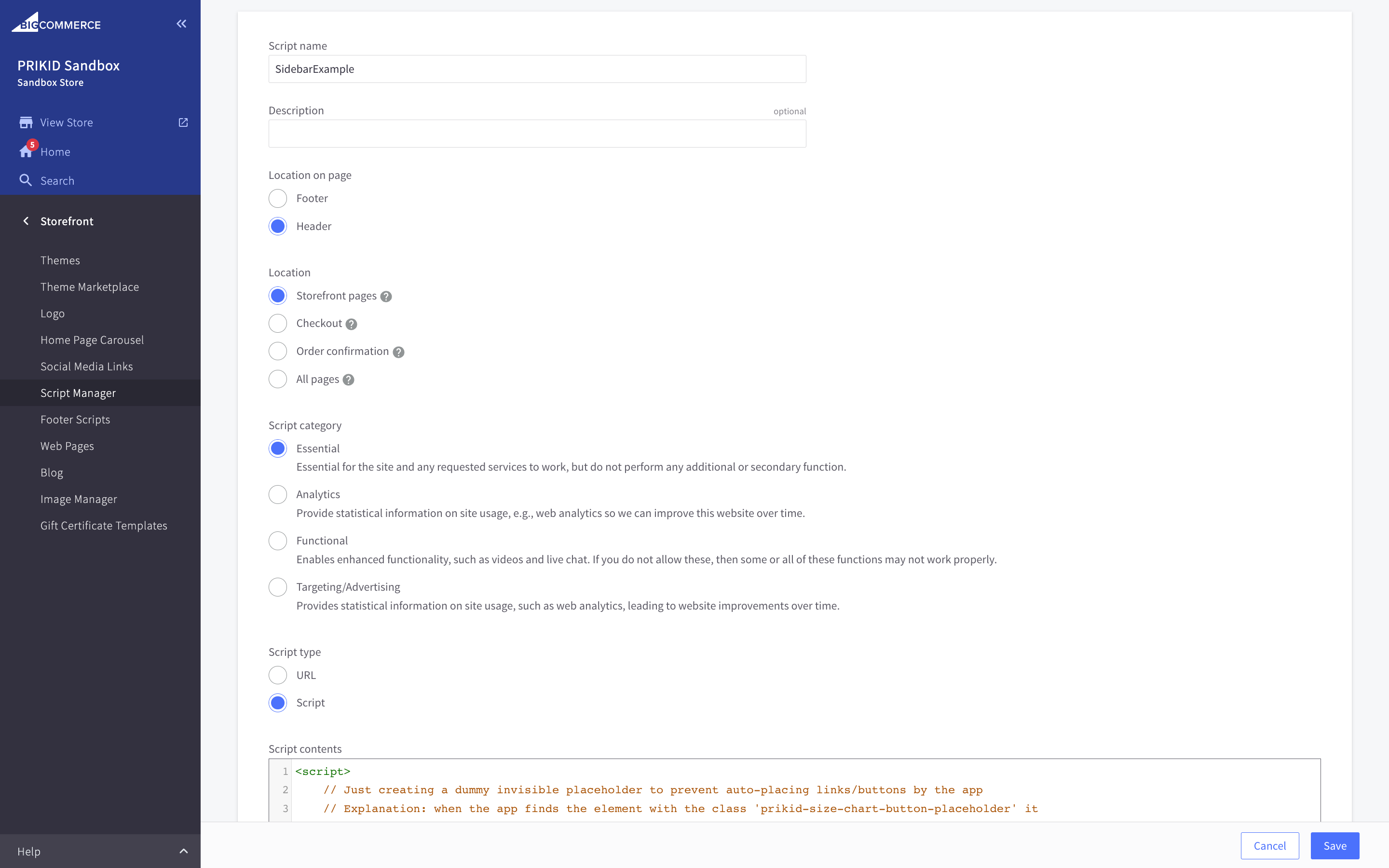
</script>Use the Storefront -> Script manager to insert the code above into the head of the page (do not forget to wrap the code into the <script></script> tag):

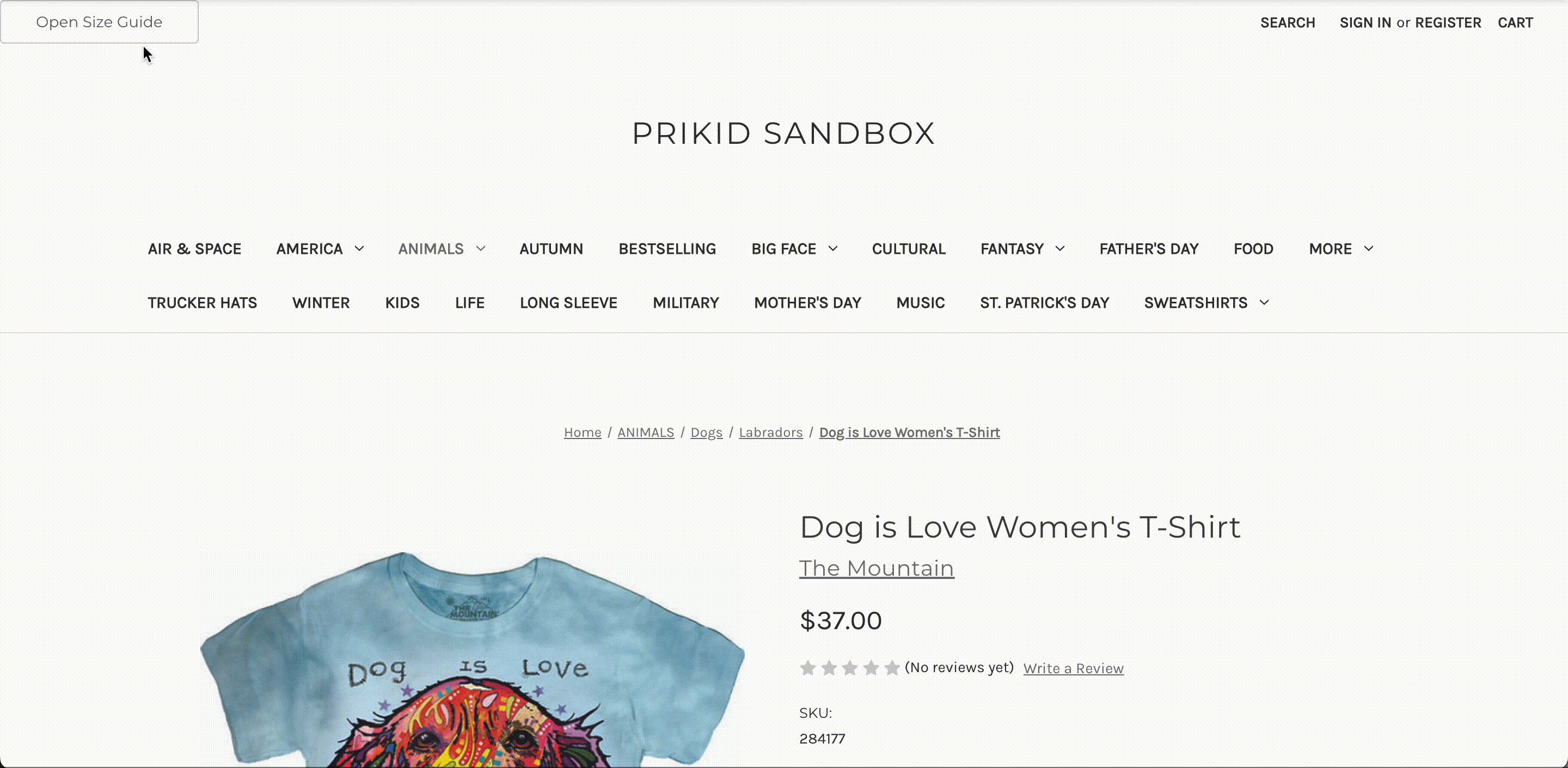
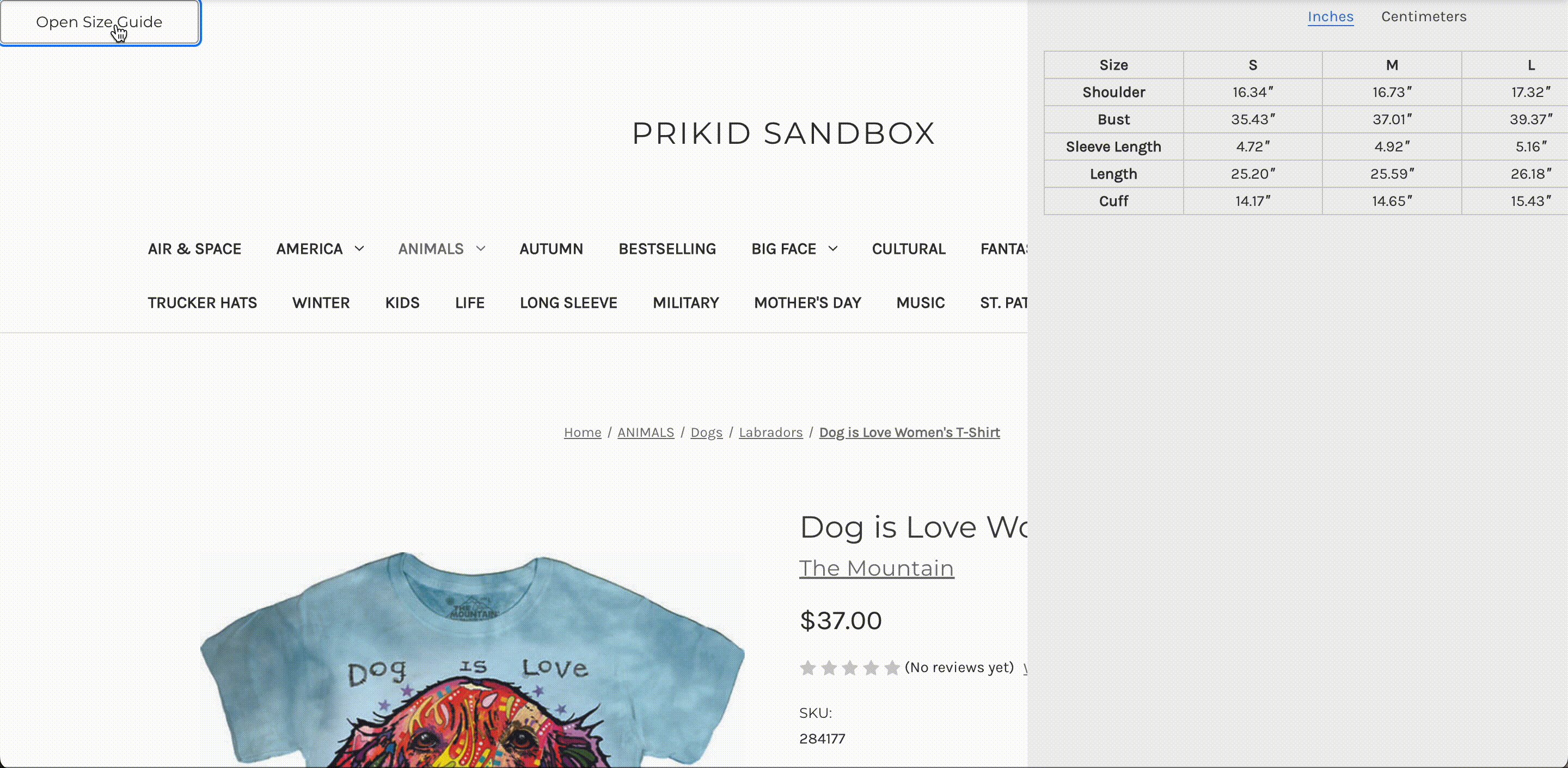
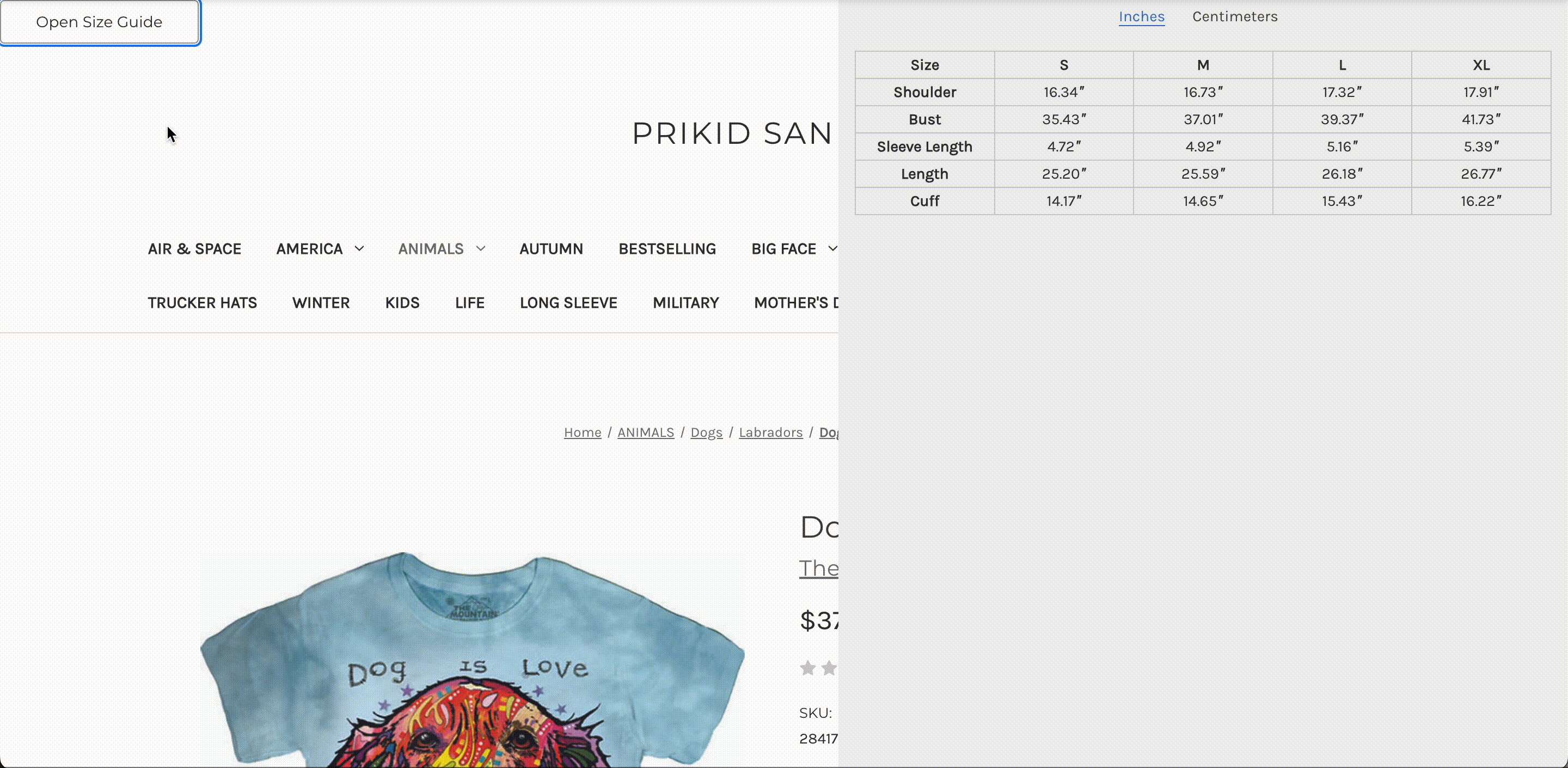
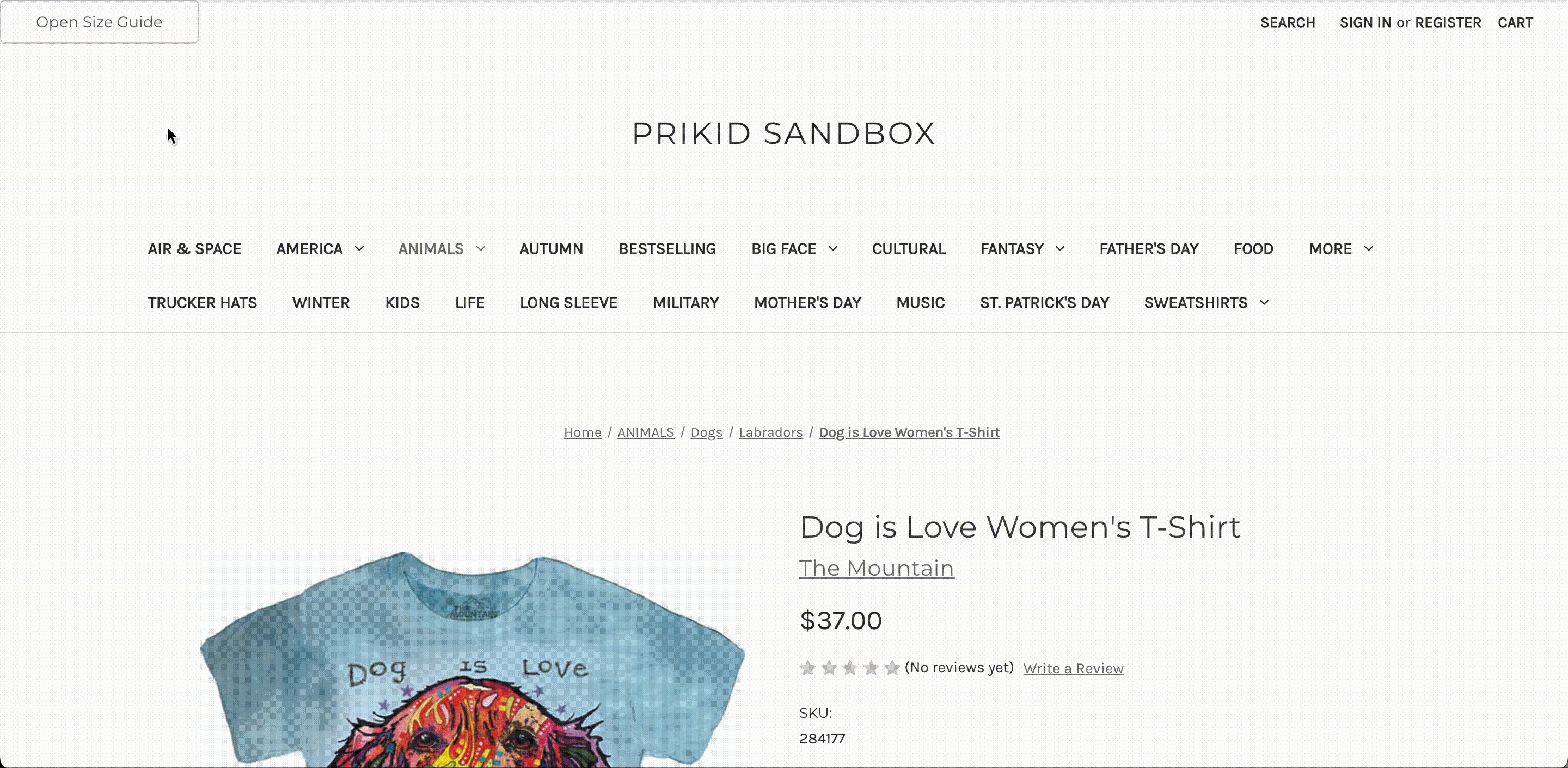
Click Save, and you’ll get the result like this:

Feel free to create a support ticket if you have any difficulties with that
Stay ahead with the most recent Georgia (GA) lottery winning numbers and full lottery results for every draw!