You can do this by adding this CSS code as a custom inline style of the button:
background-image: url(REPLACE_THIS_BY_URL_TO_YOUR_IMAGE);
background-repeat: no-repeat;
background-size: contain;
background-position: center center;
width: 100px;
height: 30px;You will need to upload your size chart image to your store using Image Manager (Storefront > Image Manager), and then copy the image URL and paste it in the code above.

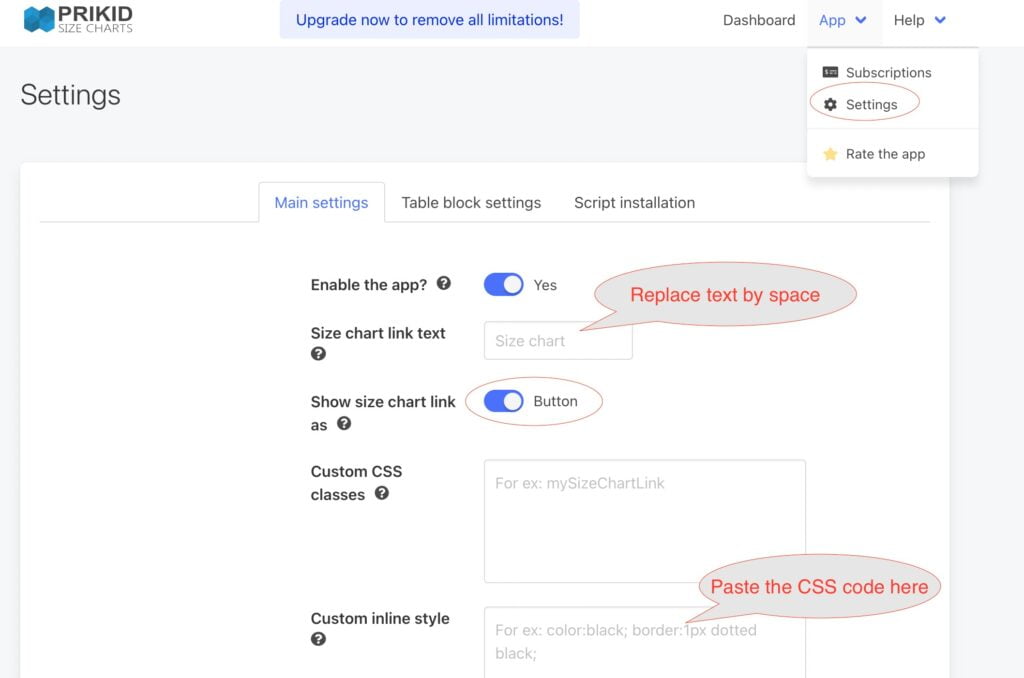
Then open the app, go to the menu App > Settings, replace size chart text by space, switch style from link to button, and paste the CSS code to the Custom inline style field
You can adjust the size of the button by changing the width and height parameters in the CSS code.
If you’re wondering about the latest USA lottery results by state, you can find them all right here