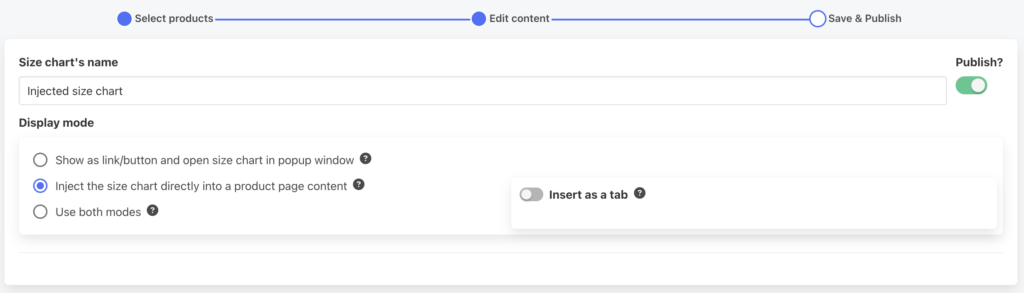
First things first, create a size chart in the app and set Display mode to Inject the size chart directly into a product page content

Alternatively, you can use both modes to display the size chart both directly on the page and as a link/button that opens a popup window.
Then, depending on where you want to place the size chart, follow these instructions
Injecting a size chart in an arbitrary place on the product page #
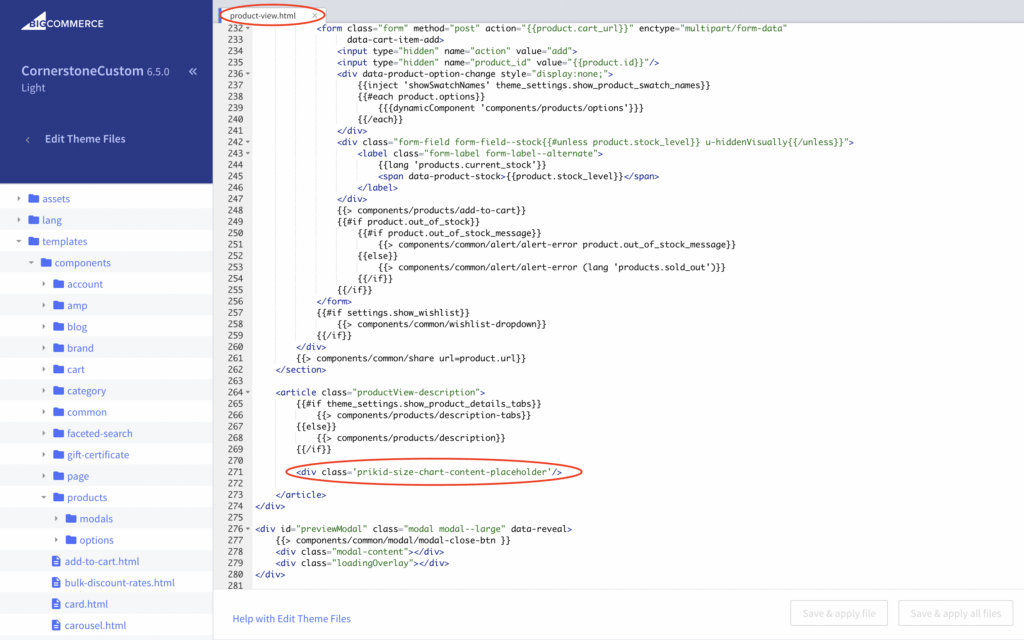
You should manually define the position of the size chart on the page by inserting this DIV into the product-view.html or another appropriate file of your Stencil theme:
<div class='prikid-size-chart-content-placeholder'></div>
Adding a size chart as a tab next to the description tab #
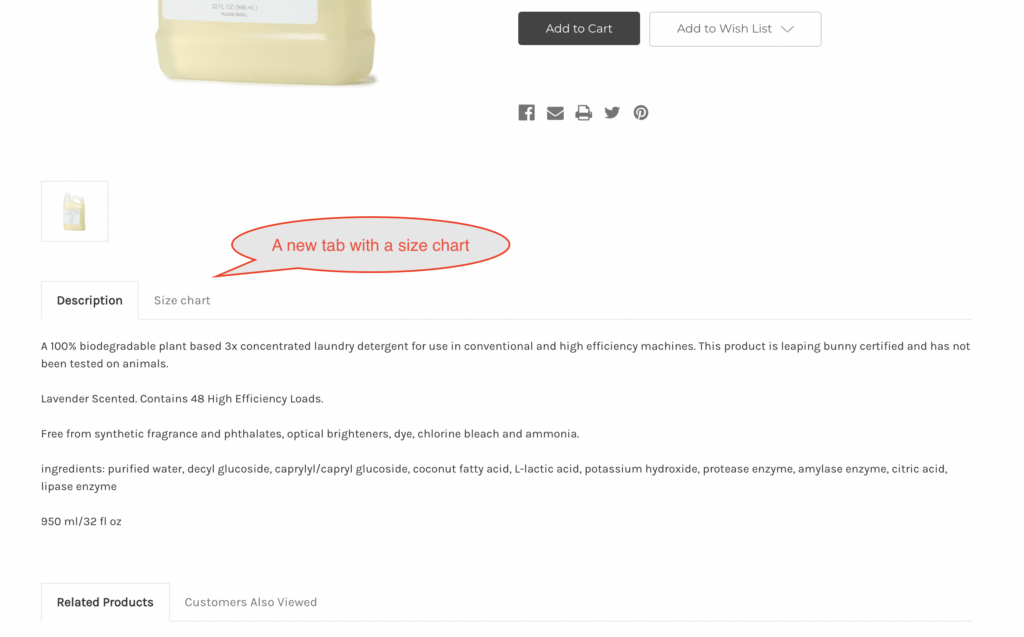
The app may show a size chart in a separate tab next to the description tab, like this:

Automatically adding a new tab #
The app can automatically add a new tab on the product page and inject the content of the size chart into it.
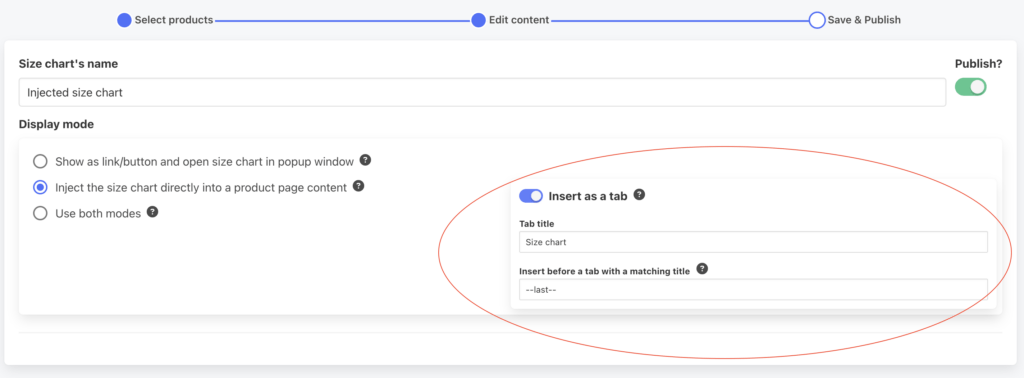
You just need to turn on the switch Insert as a tab and set the title of the new tab:

The field Insert before a tab with a matching title is used to define the position of the new tab:
- To place the new tab at the end enter the “–last–” (default)
- To place the new tab before all the tabs enter the “–first–“
- To place the new tab before some other tab, enter the title of that tab
This feature might not work seamlessly with all themes.
If it does not work with your theme, feel free to reach out to us for assistance
Manually adding a new tab #
If the automatic mode is not functioning in your theme or if you need more control over the tabs on the product page, you have the option to manually define new tabs.
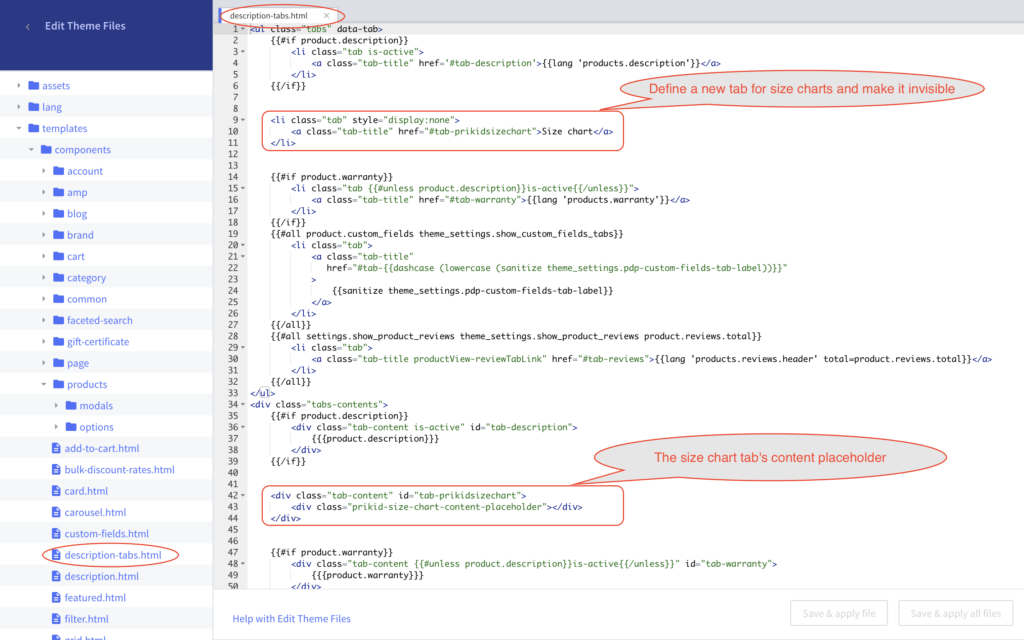
To do so, define a new tab in the description-tabs.html file of your theme.
Add these two code snippets to define a new tab and make it invisible by default:
<li class="tab" style="display:none">
<a class="tab-title" href='#tab-prikidsizechart'>Size chart</a>
</li><div class="tab-content" id="tab-prikidsizechart">
<div class="prikid-size-chart-content-placeholder"></div>
</div>
The app will automatically show the Size chart tab for products where the size chart should be present, according to the conditions you provided.
Injecting a size chart directly into a product description #
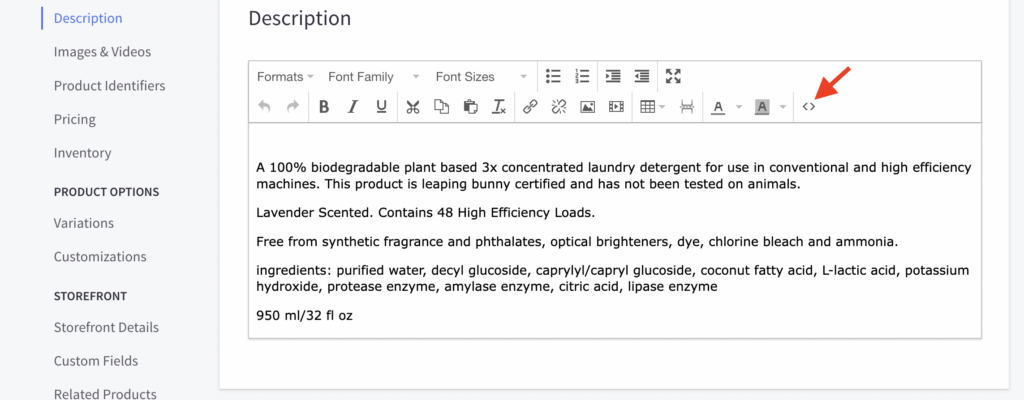
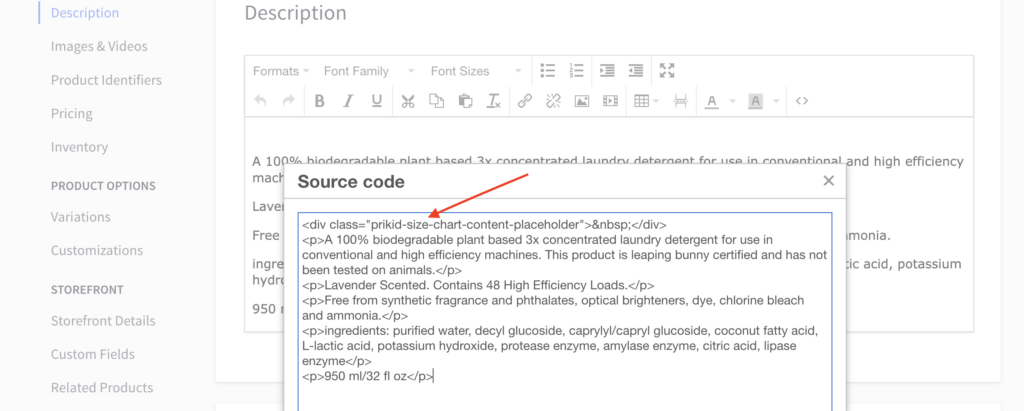
You can put the DIV code above into a product description or other text fields of a product, which allows the use of HTML. Make sure to switch the description editor into the Source code mode by pressing the button <>


If you have any difficulties with injecting the size chart into a product page, feel free to contact us, and we help you with pleasure.
Looking for the latest USA lottery results? Check this lottery post for updated winning numbers from every state!