General-purpose pop-up windows can open both automatically, responding to a certain event, and/or by clicking a button that can be embedded in the content of the product page.
Auto-displaying #
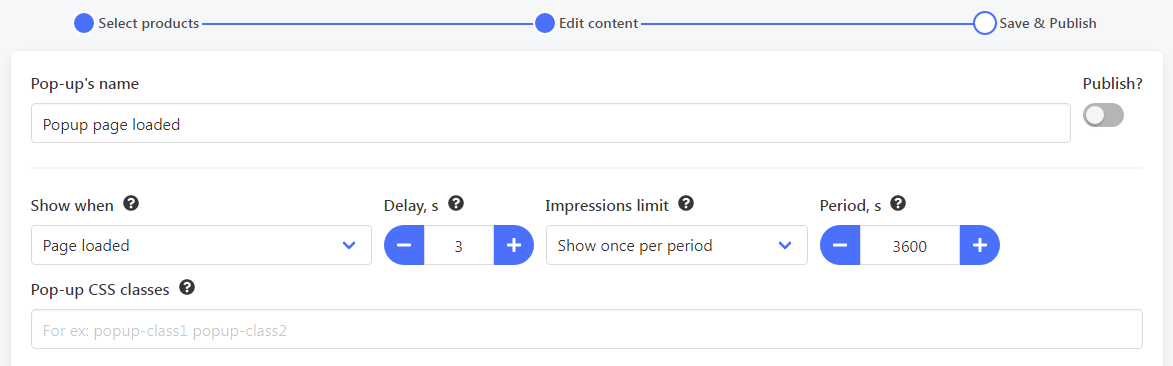
To automatically display a pop-up window, you need to select an event to let the app know when the pop-up window should appear.
The following events are available for selection:
- Page loaded
- A user leaves a page
- A user starts scrolling
- A user scrolled to the bottom of the page
- A user scrolled back to the top of the page
Or, you can disable the automatic display of a pop-up if you want the user to open it only by clicking a button.

You can specify a delay in seconds if you don’t want the window to open immediately when the event occurs.
To prevent the pop-up from opening multiple times, select the type of impressions limit.
If you select Show once on the same page, a pop-up window will open once on the page. However, it will appear again if the page is refreshed or if the user opens another product page linked with this pop-up.
But if you select Show once per period, a pop-up window will open once, and then it will not be displayed until the specified time period expires.
To customize the appearance of the pop-up window, you can specify CSS classes. They should be defined in the custom.css file of your theme.
Adding buttons that open pop-up #
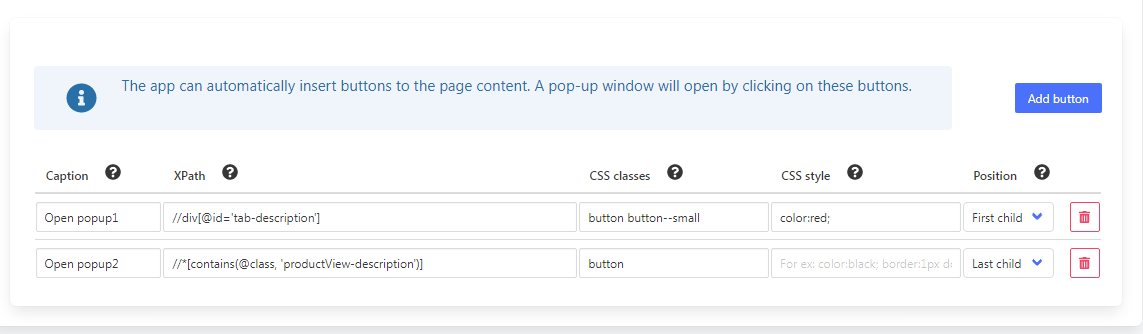
You can add buttons that will be automatically embedded in the content of the page, and which will allow the user to open a pop-up window.

In the caption field, enter the text that should appear on the button.
In the XPath field, specify the XPath expression that will be used to find places on the page where you want to insert the button.
If you know the CSS class of the element on the page you can just edit the predefined expression by replacing REPLACE_ME_BY_CSS_CLASS with the CSS class name of the element.
For example, the predefined expressing is:
//*[contains(@class, 'REPLACE_ME_BY_CSS_CLASS')]And you want to place the button into the description of the product, that has a CSS class productView-description. So the final XPath expression will be this:
//*[contains(@class, 'productView-description')]XPath’s expressions are a powerful tool that allows finding elements on an HTML page. You can learn more about how to use them here and here.
We understand that using them may be complicated for most people. So please feel free to contact our support, provide a screenshot of the product page, pointing where you want to place a button, and we help you to build the XPath expression.
In the Position field, you can specify where exactly to insert the button relative to the parent HTML element (which was found using XPath). The button can be inserted as the first child of the parent HTML element (above) or as the last child element (below).
To customize the appearance of buttons, you can specify CSS classes for them in the CSS classes field. The classes should be defined in the custom.css file of your theme. If you leave this field empty the button will appear just as a regular link.
Also, you can adjust the style of the button using inline HTML styles in the Inline CSS style field.
You can place multiple buttons for the same pop-up in different parts of the page