Change the text #
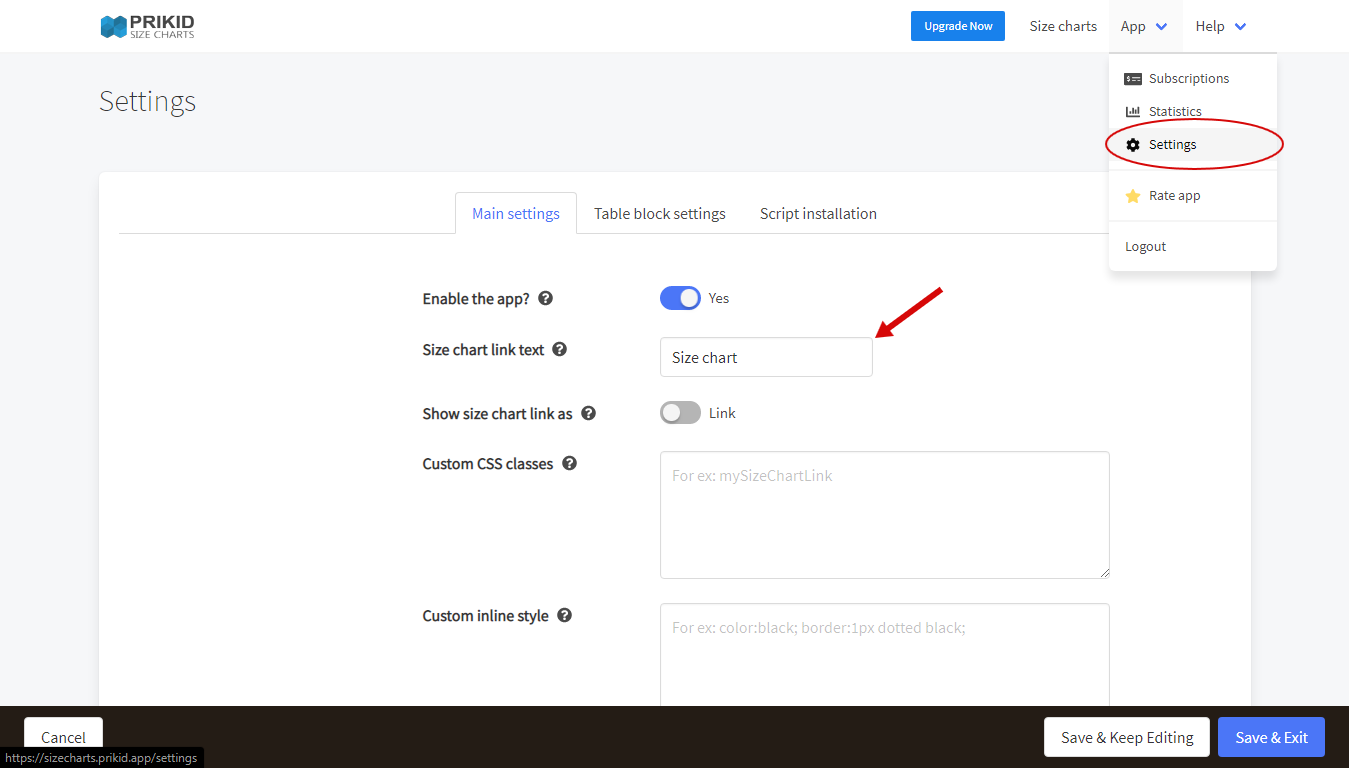
In order to change the size chart link text go to the App > Settings and in the field Size chart link text under the Main settings tab, write any text you want

Change the style of a link to a button #
You can change the appearance from a link style to a button using the switch “Show size chart link as” and you can add your custom CSS styles and even use inline HTML styles for the link

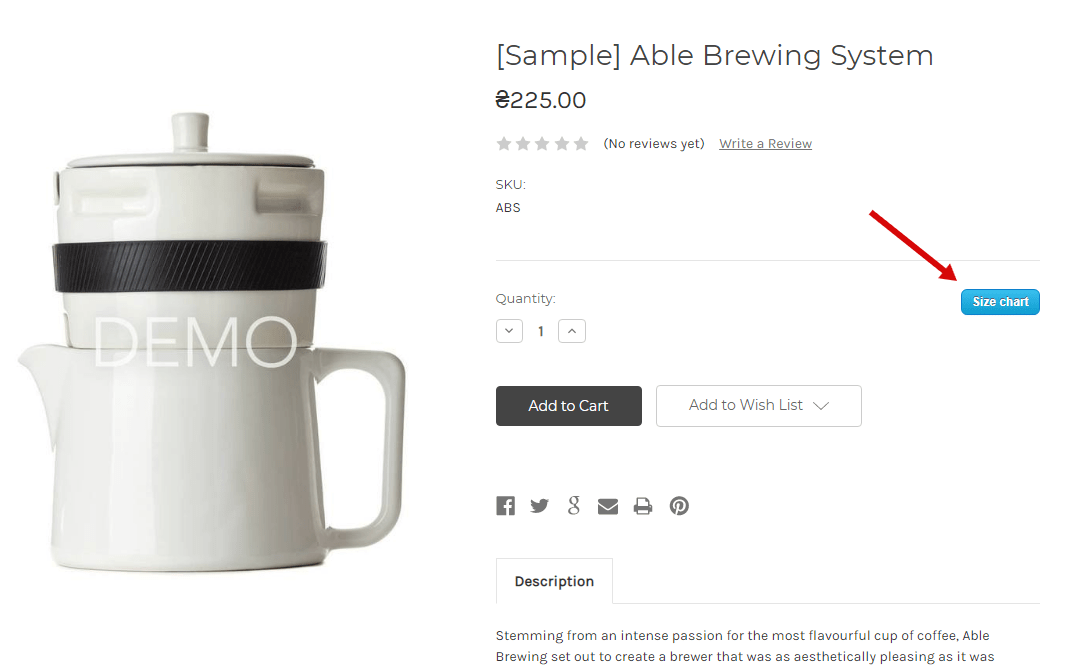
For example, you can change the style of a size chart link as in the image, by adding this snippet in the Custom inline style field:
box-shadow: 0px 1px 0px 0px #f0f7fa;
background:linear-gradient(to bottom, #33bdef 5%, #019ad2 100%);
background-color:#33bdef;
border-radius:6px;
border:1px solid #057fd0;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:15px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
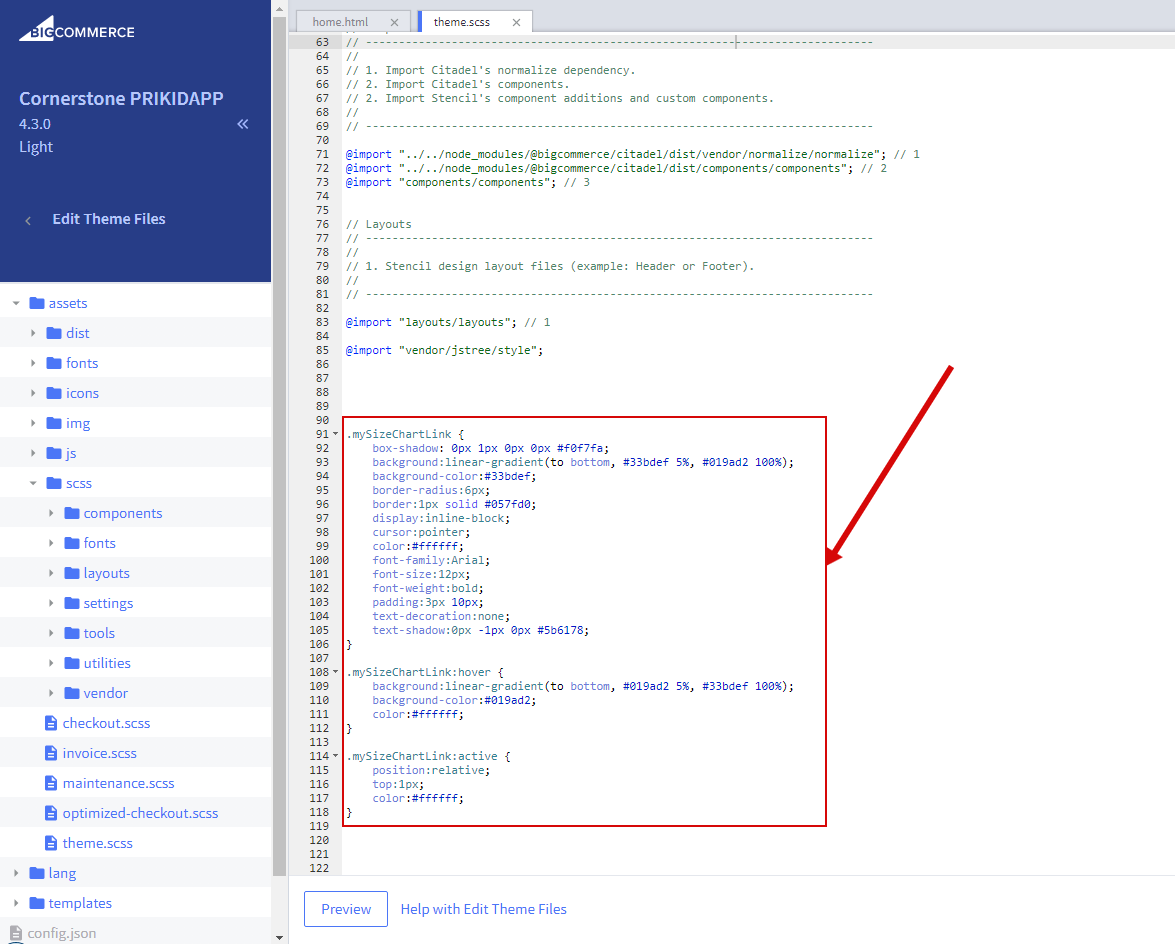
text-shadow:0px -1px 0px #5b6178; Or, even better, you can add your own styles to reference in the CSS file of your theme, and list the style classes in the Custom CSS classes field. For example, add this code snippet to custom CSS of your theme:
.mySizeChartLink {
box-shadow: 0px 1px 0px 0px #f0f7fa;
background:linear-gradient(to bottom, #33bdef 5%, #019ad2 100%);
background-color:#33bdef;
border-radius:6px;
border:1px solid #057fd0;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:12px;
font-weight:bold;
padding:3px 10px;
text-decoration:none;
text-shadow:0px -1px 0px #5b6178;
}
.mySizeChartLink:hover {
background:linear-gradient(to bottom, #019ad2 5%, #33bdef 100%);
background-color:#019ad2;
color:#ffffff;
}
.mySizeChartLink:active {
position:relative;
top:1px;
color:#ffffff;
} 
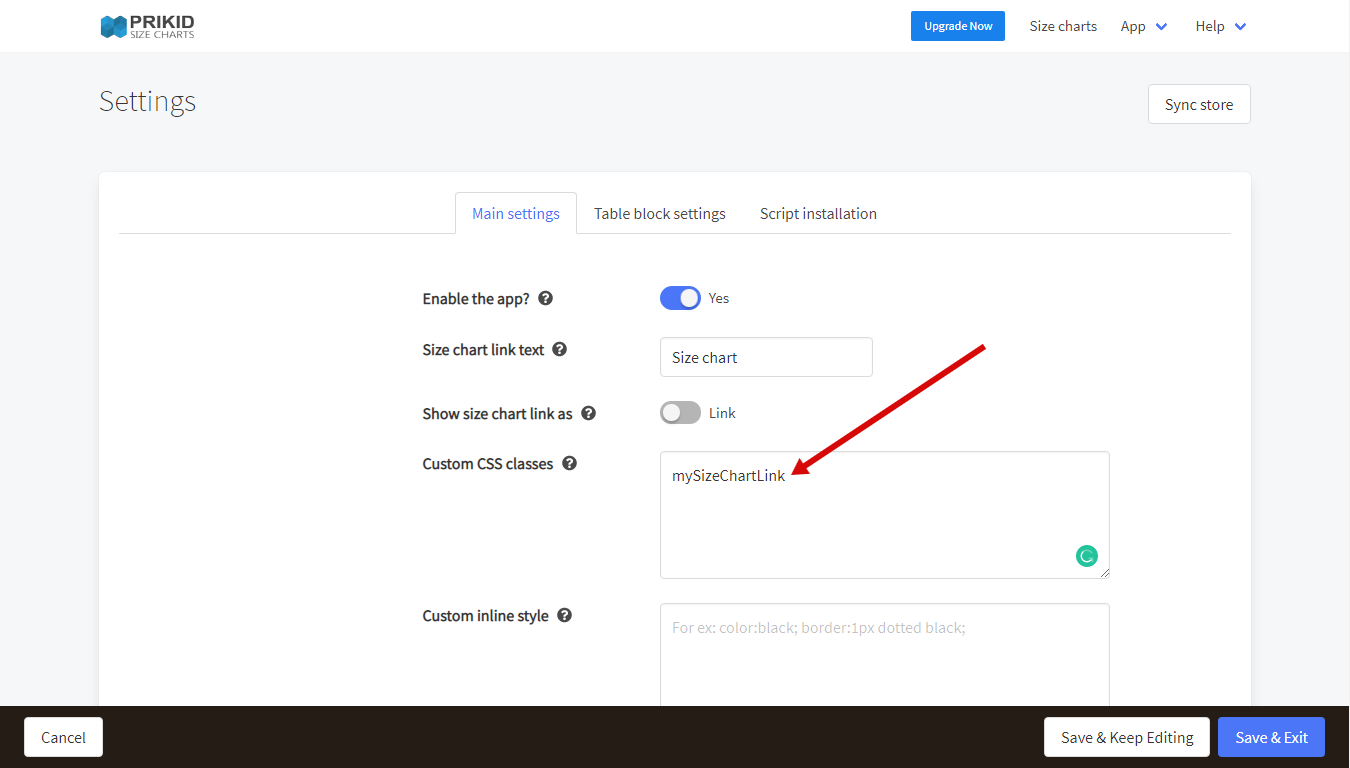
And then add mySizeChartLink class name to the Custom CSS classes field:

As a result, this button will look like this:

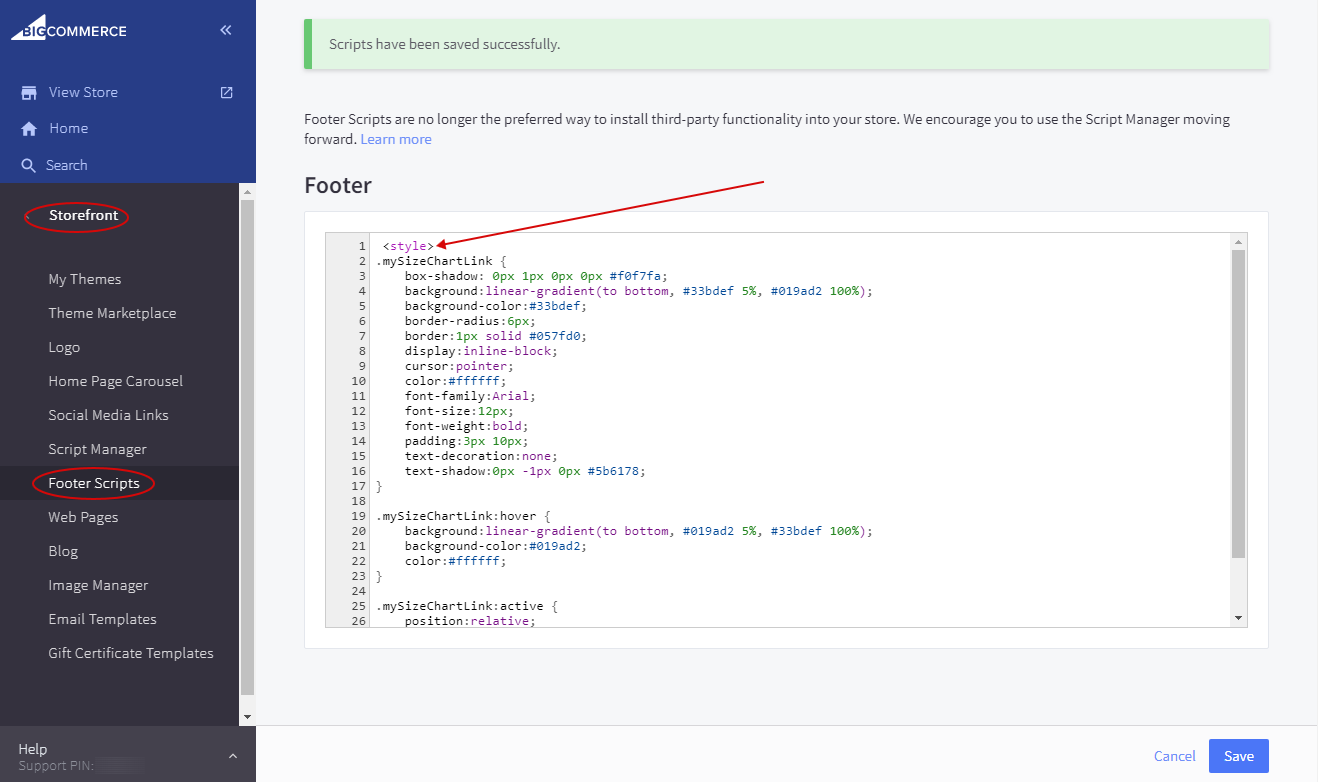
If you do not have access to edit the CSS files of your theme, you can paste this code into Footer Scripts by wrapping it with the <style> tag:
<style> ... the code ..... </style>
You can use CSS generators like this to create CSS code https://www.bestcssbuttongenerator.com/
Curious about the latest National Lottery results UK? Check now and see if it’s your lucky day!